アプリに頼らない!WEBでドローンの飛行日誌を簡単に!!~Androidユーザー必見です

こんにちは!PIPELINE株式会社でドローンパイロットをしているりっき~です。
私もドローンの資格を取得したのですが、
いざドローンの資格を取って、ドローンも買った!
ドローンの登録や国交省の包括申請も終了した!
さぁ~飛ばすぞ!
と言うときに、「必ずしなければいけないこと」って結構多いですよね~
飛行場所の調整や飛行計画の申請、警察や場合によっては地域への連絡は当然として
一番面倒くさいのは「飛行日誌」の作成です。
これ、めっちゃしんどいですよね。
手書きでもいいんですけど、出来るだけ現場に行くのに荷物を減らしたいですし、状況によっては書きづらいことも…
一応デジタルで保管して、言われたときにいつでも見せられるように出来ていればOKのようなので、可能な限りデジタルにしたい。
でも、手打ちするのは邪魔くさい。
(※すいません。めんどくさがり屋のりっき~です。)
そんなとき、
スマートフォンで全て完結できればいいんじゃない?
と思いました。
飛行日誌をAndroidで!
やっぱり同じように考えておられる方は沢山いるようです。
日誌用の色んなアプリも存在しますし、色んな情報がWEBにはありました。
おお~これは!という情報を発見したのですが、残念ながらiPhoneとGoogleFormを組み合わせ…。
どうやらAndroidではダメなよう。
アプリはいっぱいあるのですが、お金がもったいない…
私は根っからのAndroidユーザーでして、どうすればAndroidで且つ無料で…と悩んでいました。
で、まずはGoogleFormで色々と試行錯誤してみたのですが、私自身がGoogleFormに詳しくなく、一から理解してスクリプト組むはめんどくさいですし、そこまで時間をかけてするのもちょっと…。
そこで、当社の強みを生かして、WordPressのプラグインContactForm7を使ってどうにかできないか?と考えて作ってみました。
簡単な項目はチェックやラジオボタン、ConditionalFieldsなんかを使えば行けるので問題ないのですが、難関は3つ。
- 離着陸の場所計測のボタン化
- 離着陸の時間計測のボタン化
- 飛行時間の自動計算
の3点です。
ここを手入力にしてしまうと、めんどくさがり屋の名がすたる!
ドローンに異常がない限り全てタップで完了させたい!
というめんどくさがり魂に火がついて、3つのスクリプトを自作しちゃいました!
noteとかで販売!とか思ったのですが、恐らく困っている方も多いんじゃないか?
ということで、全部公開しちゃいます!
【見る前に以下のことにご注意ください。】
※全て実験済みですが、動作の保証等は致しませんのでご了承ください。
※プログラムについてのご質問はお受けかねます。
※サーバーへワードプレスをインストールできる人、コンタクトフォーム7を使ったことがある人、ちょっとはHTMLを触れるよ~と言う人向けです。
出来ない人は、有償になりますが、ワードプレスの開設~飛行日誌等の設置のサポートを行いますので、お気軽にお問い合わせください。
離着陸の場所計測を自動化する

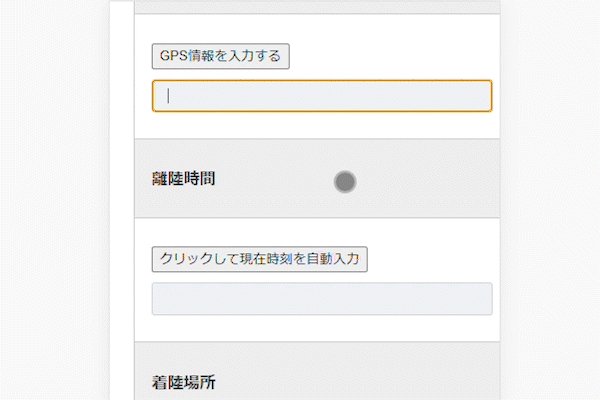
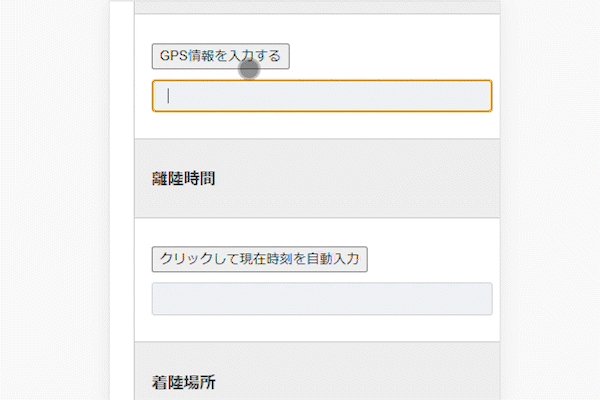
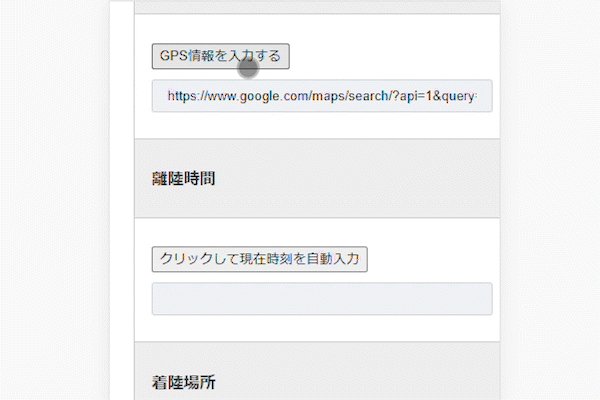
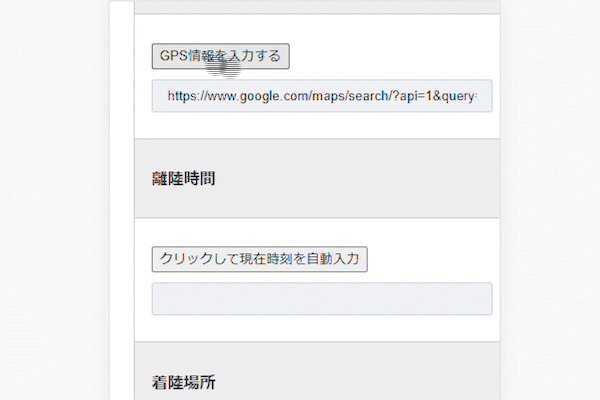
<こうなるのが目標です>
まずは、離着陸の場所を測定する方法ですが、色々と調べてみましたが結局はスクリプトを埋め込むしか方法はなさそうです。
コンタクトフォームに以下のスクリプトを埋め込みます。
<script>
function setLocation(fieldName) {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position){
var lat = position.coords.latitude;
var lng = position.coords.longitude;
var mapUrl = "https://www.google.com/maps/search/?api=1&query=" + lat + "," + lng;
document.getElementById(fieldName).value = mapUrl;
});
} else {
alert("このブラウザではGeolocationがサポートされていません。");
}
}
</script>これでGoogleMapのURLを組み込んだボタンができます。
これ結構POINTで、後々FlamingoなどでCSVをダウンロードして、スプレッドシートなどに貼り付けるのですが、その際にクリックするとGoogleMAPにジャンプできるようにしています。
単に緯度経度だけだと、すぐに何処で離発着したか?わかりませんので、こうしています。
次の問題点が、どうやってこのスクリプトをショートコード化するかと言うことです。
で、コンタクトフォームの項目欄に以下のように記述します。
<input type="button" value="GPS情報を入力する" onclick="setLocation('takeoff-location')">
[text takeoff-location id:takeoff-location class:takeoff-location]こうすることで、ボタンをタップしただけで、自動的にこの情報を入力することが可能になります。
※上のタグは離陸場所ですが、着陸場所の場合は、takeoff-locationの文言をlanding-locationなど、適当に変更してください。
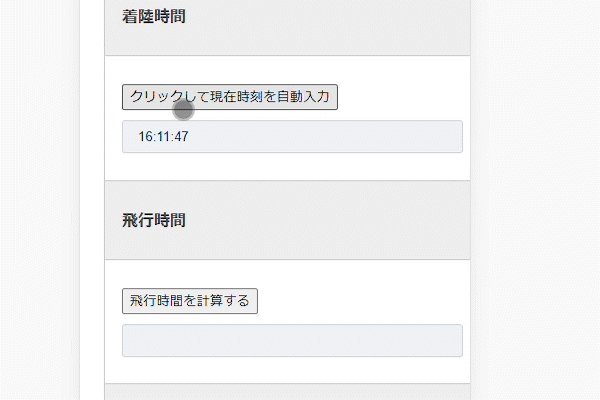
離着陸の時刻測定を自動化する

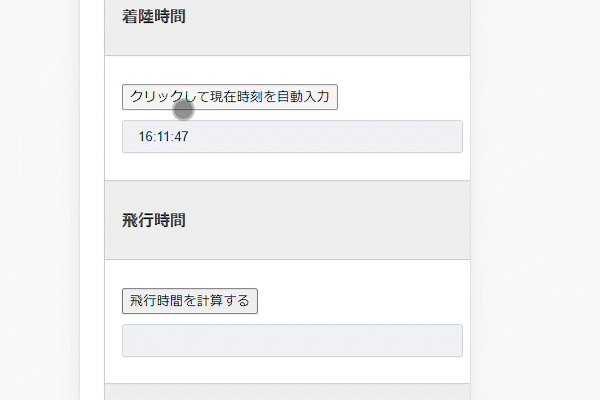
<こうなるのが目標です>
次は時刻設定です。
時刻設定も同じように簡単にしたいので、次のスクリプトを埋め込みます。
<script>
function setCurrentTime(id) {
var now = new Date();
var hh = ('0' + now.getHours()).slice(-2);
var mm = ('0' + now.getMinutes()).slice(-2);
var ss = ('0' + now.getSeconds()).slice(-2);
var dateTime = hh + ':' + mm + ':' + ss;
document.getElementById(id).value = dateTime;
}
</script>これをコンタクトフォーム内に埋め込みます。
で、場所のボタンと同様に、時刻のボタンも設置します。
<input type="button" value="クリックして現在時刻を自動入力" onclick="setCurrentTime('takeoff-time')">
[text takeoff-time id:takeoff-time class:takeoff-time]/* Your code... */場所同様、着陸時間の場合は、landing-timeなどに変更して貼り付けます。
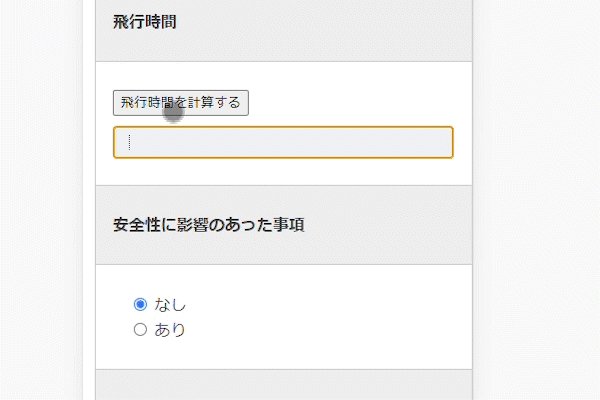
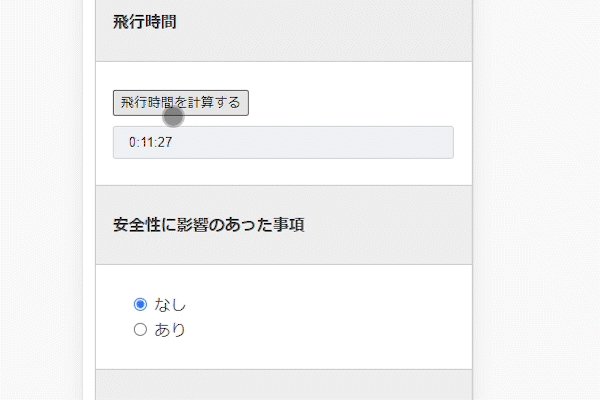
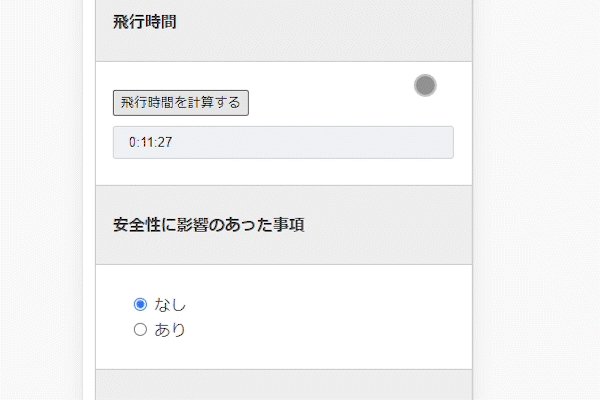
飛行時間の計算を自動化する

<こうなるのが目標です>
そして飛行時間の計算です。離着陸の時刻を取得出来れば、その数値から計算式を埋め込むことで、自動で計算をさせることができます。
<script>
function calculateFlightTime() {
var start_time = document.getElementById("takeoff-time").value;
var end_time = document.getElementById("landing-time").value;
if(start_time && end_time) {
var startTime = new Date("2023-03-14 " + start_time);
var endTime = new Date("2023-03-14 " + end_time);
var diff = endTime.getTime() - startTime.getTime();
var hours = Math.floor(diff / (1000 * 60 * 60));
diff -= hours * (1000 * 60 * 60);
var minutes = Math.floor(diff / (1000 * 60));
diff -= minutes * (1000 * 60);
var seconds = Math.floor(diff / (1000));
var flight_time = hours + ":" + ('0' + minutes).slice(-2) + ":" + ('0' + seconds).slice(-2);
document.getElementById("flight-time").value = flight_time;
}
}
</script>単純な計算式なのですが、ボタンをクリックしたときに、着陸時間から離陸時間を引いて、flight-timeと言う場所に、00:00:00で表示するように設定しています。
でこれもショートコード化して、以下の内容をメールフォームの場所に書き込みます。
<input type="button" value="飛行時間を計算する" onclick="calculateFlightTime();">
[text flight-time id:flight-time class:flight-time]あとはConditionalFieldsなどを上手く使い、安全性に影響のあった事項や不具合事項なんかも、「あり」「なし」のラジオボタンで設定しちゃえば、あった場合のみテキストボックスが出てくるようにも設定できますので、上手く活用してみてください。
まとめ
scriptはまとめられますので、最終形以下のようになります。
<script>
// 離着陸の場所を取得する
function setLocation(fieldName) {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position){
var lat = position.coords.latitude;
var lng = position.coords.longitude;
var mapUrl = "https://www.google.com/maps/search/?api=1&query=" + lat + "," + lng;
document.getElementById(fieldName).value = mapUrl;
});
} else {
alert("このブラウザではGeolocationがサポートされていません。");
}
}
// 離着陸の時間を取得する
function setCurrentTime(id) {
var now = new Date();
var hh = ('0' + now.getHours()).slice(-2);
var mm = ('0' + now.getMinutes()).slice(-2);
var ss = ('0' + now.getSeconds()).slice(-2);
var dateTime = hh + ':' + mm + ':' + ss;
document.getElementById(id).value = dateTime;
}
// 飛行時間を計算する
function calculateFlightTime() {
var start_time = document.getElementById("takeoff-time").value;
var end_time = document.getElementById("landing-time").value;
if(start_time && end_time) {
var startTime = new Date("2023-03-14 " + start_time);
var endTime = new Date("2023-03-14 " + end_time);
var diff = endTime.getTime() - startTime.getTime();
var hours = Math.floor(diff / (1000 * 60 * 60));
diff -= hours * (1000 * 60 * 60);
var minutes = Math.floor(diff / (1000 * 60));
diff -= minutes * (1000 * 60);
var seconds = Math.floor(diff / (1000));
var flight_time = hours + ":" + ('0' + minutes).slice(-2) + ":" + ('0' + seconds).slice(-2);
document.getElementById("flight-time").value = flight_time;
}
}
</script>
まだ作成したばかりで、これから使い勝手の検証なのですが、思ったより上手くいってるかなと思います。
WordPressなら、非公開にして、検索エンジンからも切っちゃえば、通常のWEBに比べると、セキュリティもあんまり気にしなくてもいいですし、デザインも、自分がわかればいいのでWordPressのデフォルトのままでOK。
※こだわりたい人はこだわってくださいね。
同じように日常点検や整備記録なんかもコンタクトフォームを使って行うことが可能です。
しかもWordPressにしているから、そこに国交省から発行されている包括承認の書類や、DIPSへのリンク、これらの情報を集約しているスプレッドシートや国交省の出している緊急空域チェックなど、その場で知りたい情報へジャンプできるようにしておけば、スマートフォン1台で全てが完結できます。
ぜひ導入してくださって、ドローンライフを楽しんでくださいね!
※全て実験済みですが、動作の保証等は致しませんのでご了承ください。
※プログラムについてのご質問はお受けかねます。
※サーバーへワードプレスをインストールできる人、コンタクトフォーム7を使ったことがある人向けです。出来ない人は、有償になりますが、ワードプレスの開設~飛行日誌等の設置のサポートを行いますので、お気軽にお問い合わせください。
その他、神戸や明石、大阪など、関西一円でドローン撮影や動画・映像撮影のご要望がございましたら、
お気軽にお問い合わせくださいね。