Googleの拡張機能【Responsive Viewer】が便利な件

こんにちは、こんばんは!
PIPELINE株式会社のデザイナーのパクパクセロリです。
皆さんは、ウェブサイトを制作している際にディレクターなどにPCやスマホ、タブレットサイズでモニターに映して欲しいと言われたことはないですか?
そう言われた時にタブを分けてそれぞれの画面サイズにして見せいる人も多いと思います。
私もその中の一人でしたが、記事のタイトルにもあるようにGoogleの拡張機能である「Responsive Viewer」を使えば1つのタブで複数の画面サイズを同時に確認することができます。
次に「Responsive Viewer」について簡単に解説していきたいと思います。
インストール方法
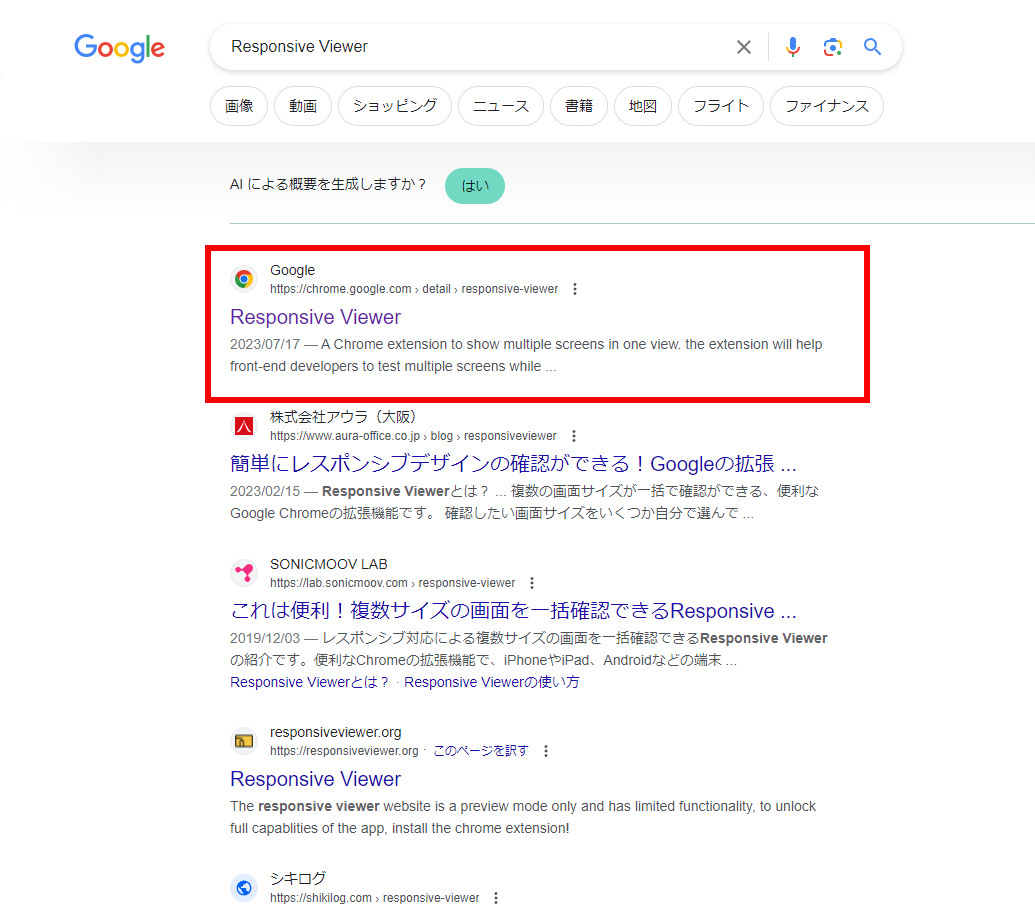
Googleで「Responsive Viewer」と検索し、下図の赤枠で囲んだ検索結果の一番上をクリックします。

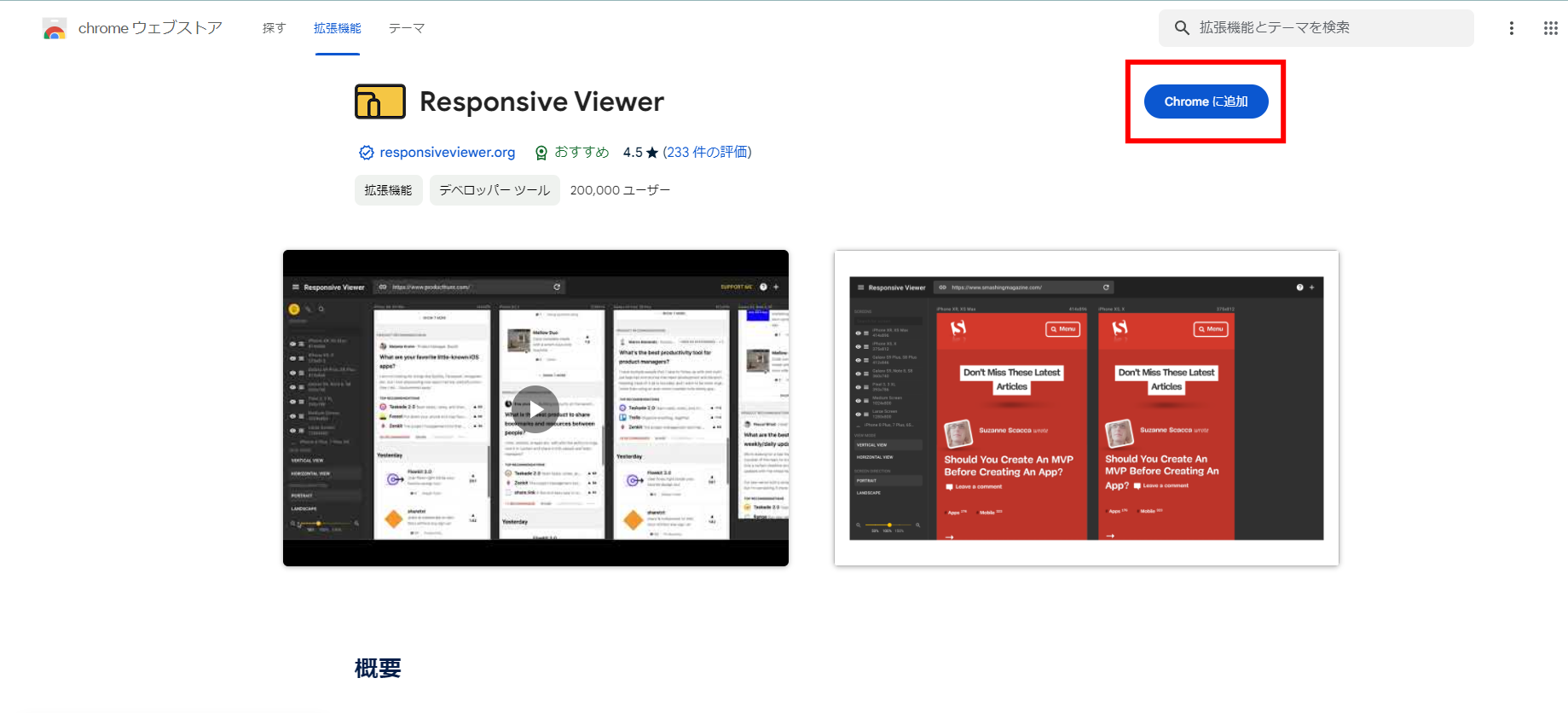
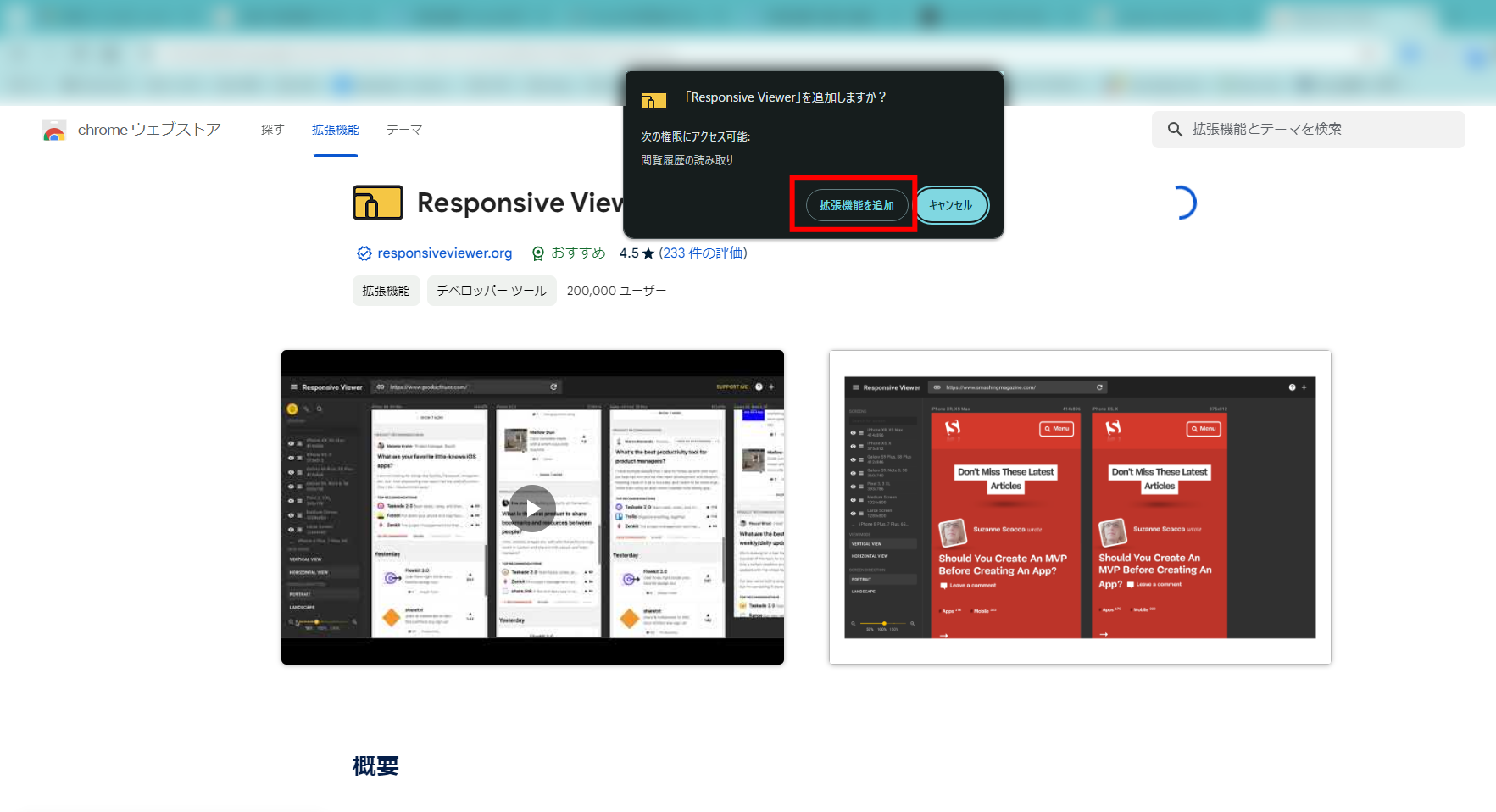
クリックすると下図のようなページに遷移しますので、そのページの右上にある「Chromeに追加」のボタンをクリックし、「拡張機能を追加」のボタンをクリックするとChromeに拡張機能が追加されます。


これでインストールは完了です。
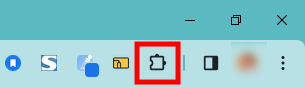
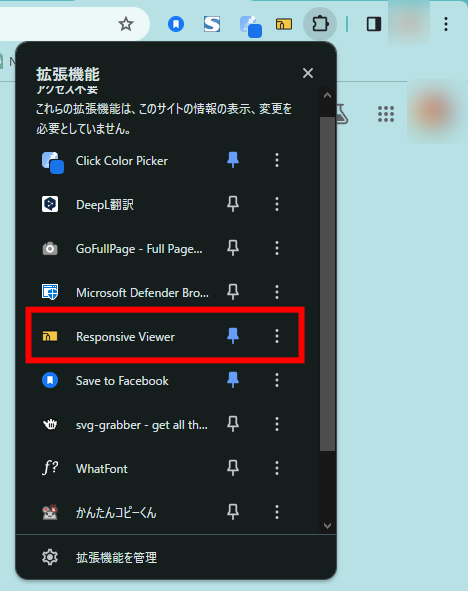
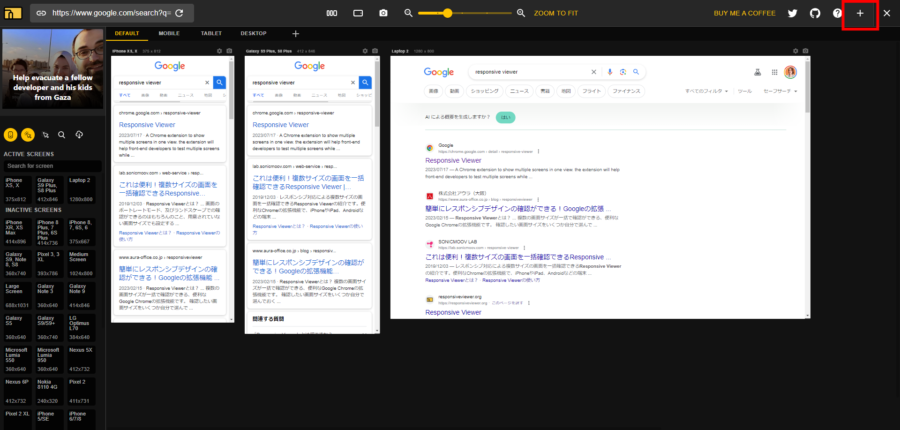
インストールした拡張機能は下図の赤枠の部分をクリックすると使用することができます。


使い方
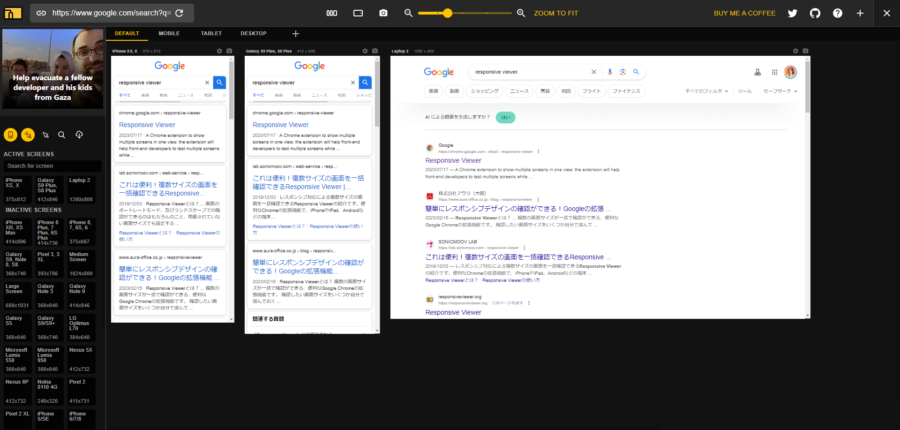
使い方はシンプルで対象のウェブサイトを開いて「Responsive Viewer」を起動するだけです。

画面左にスクリーン画面のテンプレートがあります。

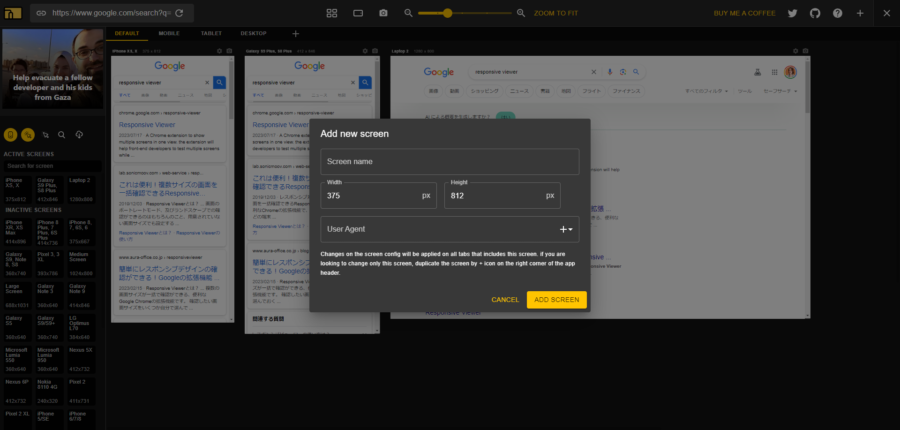
右上の+マークから任意の画面サイズを追加することができます。

下の動画は実際使用した画面になります。
使い方は以上となります。
最後に
結構便利な拡張機能なのではないでしょうか?
今までタブを何個も作って見せていた煩わしさから解放されましょう!