ゲームのUIデザインから学べること

こんにちは、こんばんは!
パクパクセロリです!
今年も残り1か月を切りました!皆さんは年末年始は何をされますでしょうか?
私は今年やり切れていないゲームを消化していこうと思っています。
ちなみに、消化したいタイトルは『ホグワーツ・レガシー』、『ゼルダの伝説 ティアーズ オブ ザ キングダム』、『Lies of P』、『バイオハザード RE:4 エイダ編』の4タイトルです。
(他にもあったかもしれませんが、今思いついたのがこれくらいです...)
今は『スーパーマリオブラザーズ ワンダー』と『世界のアソビ大全51』と『スイカゲーム』をプレイしています。
最近、仕事をしていく中でウェブサイトのUI/UXの重要性を再認識させられることがありました。
そこで、ウェブ業界よりもUI/UXの先輩であるゲーム業界のUIデザインから何か学べることがあるのではないかと思いこの記事を書いています。
Contents
個人的にUIデザインの参考になりそうなゲーム
ペルソナ5

『ペルソナ5』より引用
『ペルソナ5』は「女神転生シリーズ」や「ペルソナシリーズ」でお馴染みのアトラスより2016年9月15日に発売されたゲームソフトです。
個人的にオサレゲームの代表の一つだと勝手に思っています。
RPGゲームでありながら大胆でオシャレな感じに仕上がっています。
UIがごちゃつきそうな感じですが綺麗にまとまっていると思います。
見出しやメニューのデザインの参考になるかもしれないです。
THE DIVISION2 - ディビジョン2
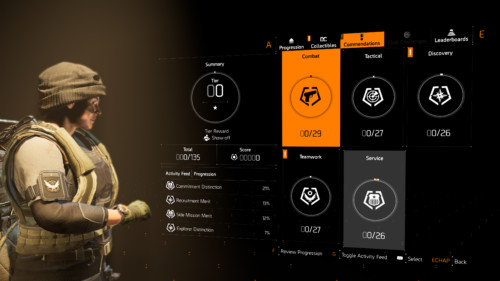
『THE DIVISION2 - ディビジョン2』はUbisoft(ユービーアイソフト)より2019年3月1日に発売されたゲームソフトです。
こちらのゲームは色んな所でUIデザインが素晴らしいとの評価されていました。
シンプルなフラットデザインで、オシャレ度MAXなデザインになっています。
デジタル味のあるフォントを使用しており世界観とマッチしています。 HUDのような画面(1枚目の画像)なのでゲームプレイ時の没入感がすごそうだなと思いました。
ただ、オシャレに振り切っているので文字が小さく、若干見づらい気がします...。
ウマ娘 プリティーダービー



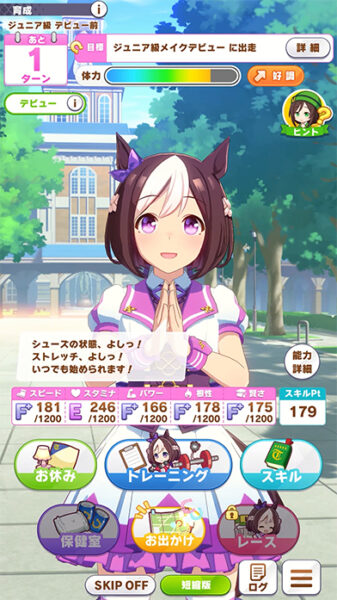
『ウマ娘 プリティーダービー』より引用
『ウマ娘 プリティーダービー』はCygames(サイゲームス)より2021年2月24日にリリースされたゲームアプリです。
スマホを横向きにしてプレイするのが多かった中、ウマ娘はユーザー体験(UX)を考慮し、開発途中で縦向きでプレイする仕様へと変更したそうです。
その結果爆発的な人気へと繋がりました。
縦向きでプレイする仕様のためUIのレイアウトに使える幅に制約がありますが、縦幅を上手く活用しUIをまとめ上げられているように思えます。
ユーザーの使用頻度の高いボタン、重要なボタン・項目などは大きく表示させたり、エフェクトで目立たせたりとユーザーが目的の行動をする際のタイムラグをなくす工夫が見受けられます。
『Splatoon(スプラトゥーン)』

『Splatoon(スプラトゥーン)』は任天堂より2015年5月7日にリリースされたゲームソフトで、2017年7月21日に『Splatoon2(スプラトゥーン2)』、2022年9月9日に『Splatoon3(スプラトゥーン3)』がリリースされています。
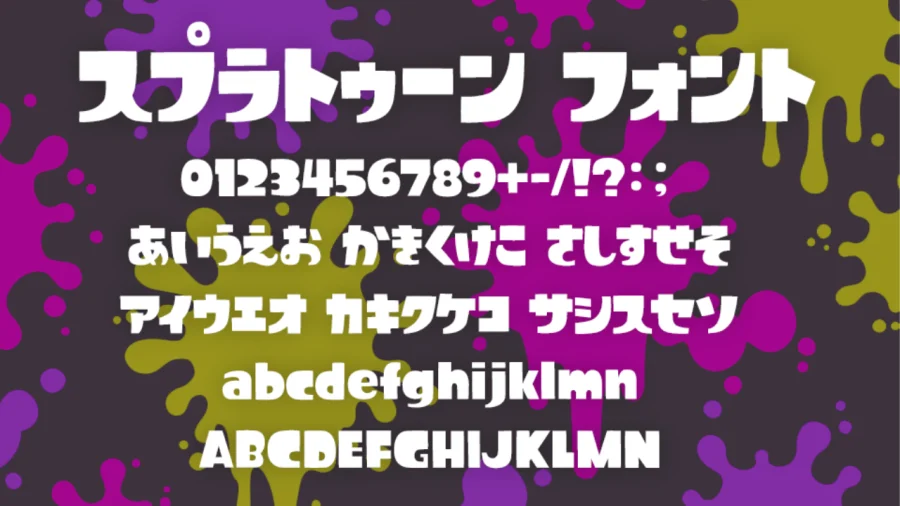
『Splatoon(スプラトゥーン)』のUIの目標が「UIとして わかりやすく、アートとして 新鮮に!」を意識して作られたそうです。

『Splatoon(スプラトゥーン)』を印象付けている『イカフォント』はゲームの世界観に合うフォントがなかったため、デザイナーさんが独自で作られたそうです。(漢字以外の必要な文字は、すべて作成したとのこと。)

鮮やかな印象を持ってもらうために、色相からずらした色(黄色の影にはオレンジ色を、ピンク色の影には紫色)を考えたりと随所にこだわりが垣間見えます。
「UIとして わかりやすく、アートとして 新鮮に!」を実現した結果、新規タイトルとして、一定の認知度を得ることに成功しました。
ゲームでプレイする以外にもアートとして見るだけでも楽しむことができる良いゲームだと個人的には思います。
一部内容と画像をGoodpatch Blog様の『任天堂のUI/UXデザイナーが語るデザイン思想。』より引用しています。
最後に
ゲームのUIを見ていて感じたのは、ゲームのUIはいかにユーザーをワクワクさせるかを追求されていて、エンターテイメント性に溢れているなと思いました。
さらに、エンターテイメント性に溢れているからといって決してUIが見づらいことがなく、バランスが上手く取れているなと感じました。
ゲームのUIデザインはゲームの世界観に合わせた独特なものが多いですが、ウェブ制作に生かせれるものは参考にしていきたいと思います。