Three.jsで3D化したロゴデータをWEB上に表示させてみた

手軽にWebGLを扱える3Dライブラリ「Three.js」を使って、3D化したロゴデータをWEB上に表示させてみました。その手順をまとめました。
Three.jsを使えばGPUによる本格的な3D表現をプラグイン無しで作成できます。JavaScriptの知識だけで簡単に3Dコンテンツが作成できるため、手軽に扱えるようになります。なんて素敵な時代なのでしょう。
3Dデータを作成する
今回はPIPELINEのSVGのロゴデータを使って、3Dデータを作ります。
Three.jsでもJavaScriptを書いて表現できそうですが、今回は3Dデータを用意して、それをThree.jsで表示させていきます。
まずはBlenderを使って、2DのSVGデータに厚みを持たせた3Dデータを作成します。
(あとで知りましたが、Three.jsのJavaScriptコードで厚みを持たせることができたので、今回はやる必要なかった。)
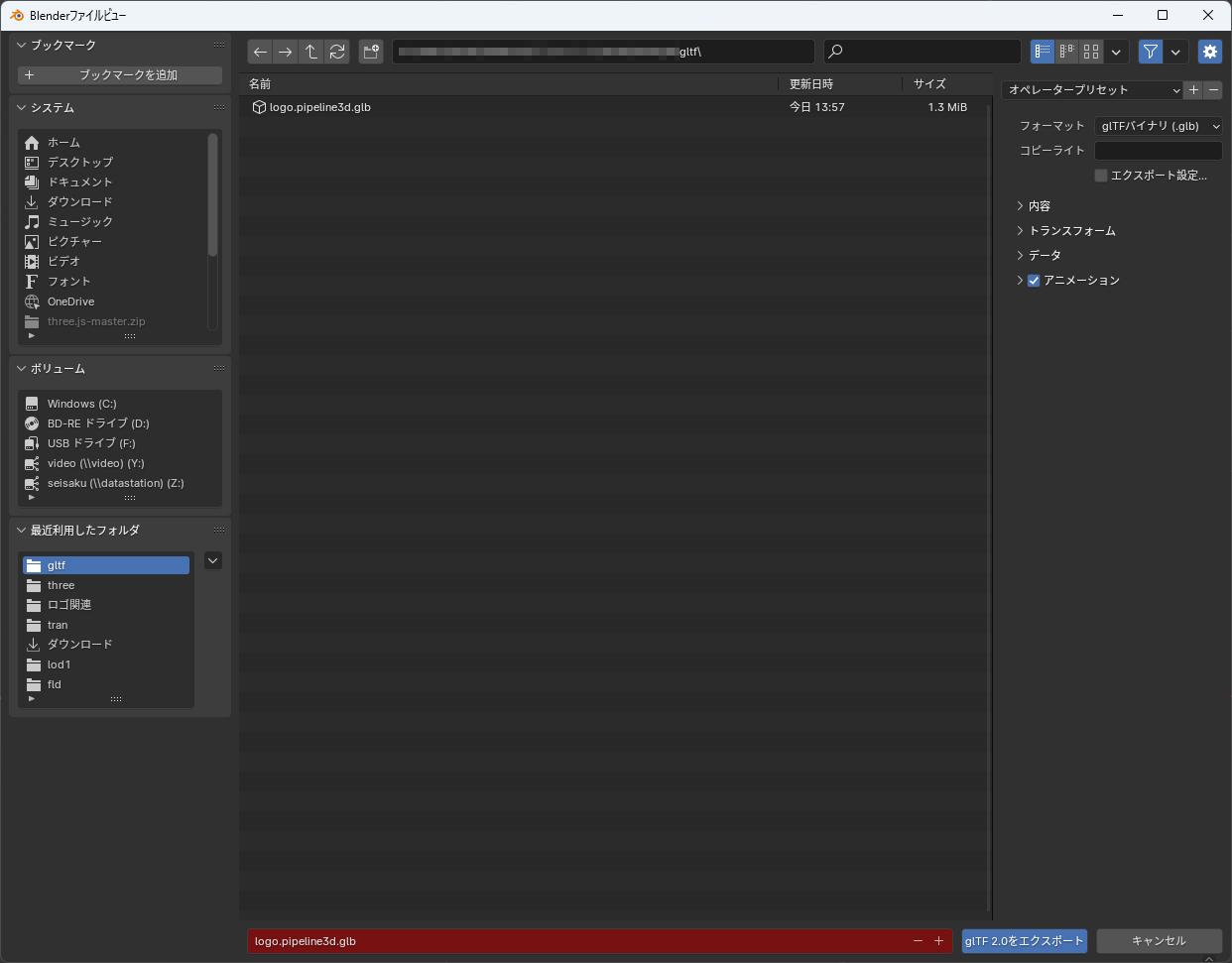
glTFバイナリ(.glb)形式で書き出します。 fbx形式でも表示されるようですが、今回はglbファイルにしました。
Three.jsを読み込む
Three.jsを使用するのはThree.jsのJSライブラリを読み込む記述を書いて、それを制御するJavaScriptを書いていくだけです。
Three.jsの読み込み
three.module.jsの読み込みとglbファイルを読み込むため、jsmのコードを読み込ませます。
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three@0.152.2/build/three.module.js",
"three/addons/": "https://unpkg.com/three@0.152.2/examples/jsm/"
}
}
</script>
<script type="module">
import * as THREE from "three";
</script>
canvasでの表示
3Dデータをcanvasタグで表示させるため、その表記です。
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#myCanvas')
});<canvas id="myCanvas"></canvas>
その他必要なthree.jsの記述
three.jsで作成したものを表示するためには、以下になります。
- レンダラー:WebGLをレンダリングするための記述。
- シーン:3Dのオブジェクトを表示するための記述。
- カメラ:3D空間を見るカメラ視点。
- メッシュ:球体や直方体を作成するための記述。
- ライト:シーンを照らすライトの記述。
完成!
あとはなんやかんやして完成!!
マウスとかホイールとか、スマホならタップとかで触ってもらったら、グリグリ3DデータのPIPELINEのロゴが動きます。
ソース
今回書いたソースはこちらです。
まとめ
今回はBlenderで作成した3DデータをWEB上に表示させる方法をまとめました。
これを使えば、画像データだけでは伝わらない奥行きのある立体の商品などが、自分で操作して裏側などWEB上で見れるので、可能性がとても広がります。これから広がっていって、一般的なりそうですね。
コーディングの注意点として、ローカルデータでは動きません、VS Codeで「Live Server」などのプラグインで動作確認しながら制作してください。